[01 de junho de 2006]
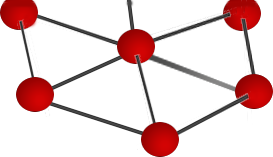
Grafo

blue: for links (the A tag)
red: for tables (TABLE, TR and TD tags)
green: for the DIV tag
violet: for images (the IMG tag)
yellow: for forms (FORM, INPUT, TEXTAREA, SELECT and OPTION tags)
orange: for linebreaks and blockquotes (BR, P, and BLOCKQUOTE tags)
black: the HTML tag, the root node
gray: all other tags
Apesar de coloridinho e bonitinho, o grafo pode enganar, pois as tags não indicam sempre conexões (no caso, apenas as violetas e azuis indicariam possíveis links de saída) e também não verifica arquivos. Além disso, estruturas de blog podem confundir o sistema (como vcs podem ver, o meu root fica lá num canto pequeno, graças a estrutura deste blog). É interessante que o centro do pontomidia/raquel é mesmo este corpo, e cada pequena árvore associada é um post.
Vale a brincadeira como uma visão de rede a partir do seu site. :-)
por raquel (08:11) [comentar este post]



Comentários
aninha (junho 1, 2006 10:21 AM) disse:
Divertido, isso. Meu grafo é praticamente todo azul, verde e laranja. Acabo de descobrir que uso milhares de quebras de linha e trocentas divs, muito mais do que imagens ou links.
E o meu ficou caótico, o teu tá tão organizadinho!
adri amaral (junho 1, 2006 11:18 AM) disse:
eu tinha feito o meu,uns dias atrás e tinha percebido essas coisas q tu falaste..bjo
Renata (junho 1, 2006 6:47 PM) disse:
Ei, o blog é dos dois, mas o meu Flickr é só meu :)